The dynamic and feature-rich extension of JavaScript framework, AngularJS has taken the app development industry by storm, and it has enough reasons to back it. Developed by Google in 2009, this JavaScript framework has become one of the preferred choices of developers for mobile app development.
AngularJS offers a wide range of features and functionalities that makes a developer’s journey of mobile app development a cakewalk. It is a widely used tool to make single-page applications or SPAs. This open-source framework has a wide range of powerful tools that make web apps more interactive.
There are numerous other reasons why AngularJS is preferred for Mobile App development that we are going to discuss here in this blog. But, before jumping into the reasons, let us first go through the features that AngularJS carries and why it is so popular.
Features of AngularJS
- AngularJS extends HTML features that let developers tweak the app features and provides an advanced approach to designing intuitive web pages.
- AngularJS works on MVC structure, which makes its components dynamic, versatile, and easy to work on.
- It is an open-source and free platform that can be used by anyone from anywhere.
- Helps in routing and binding.
- Handles errors and events smoothly.
Let us now discuss the benefits and the reasons why businesses prefer AngularJS for mobile app development.
Reasons to Use AngularJS for Mobile App Development

High-performing Apps –
Mobile app development with AngularJS offers out-of-the-box capabilities like creative animations, filters, client API, form validations, etc., to developers that makes it a perfect choice for mobile app development.
AngularJS offers a range of tools that helps developers retrieve app’s data and makes the app development and testing environment a customized one. It has an extensive library of tools, which makes it independent of any third-party libraries.
The quality and security features of the apps built with AngularJS are also unquestionable. For most enterprises, this is one of the basic reasons to use Angular for Mobile app development.
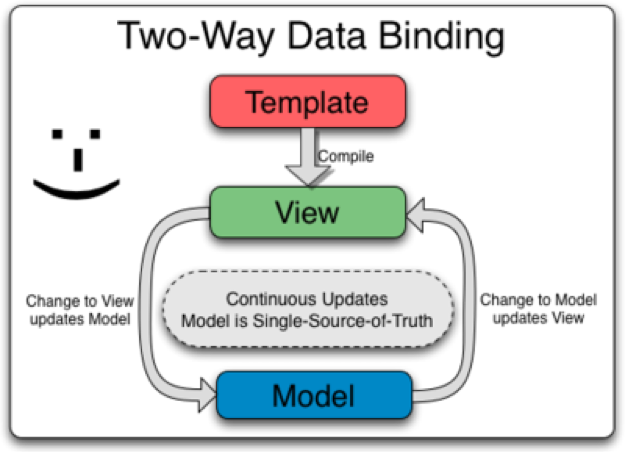
Two-Way Data Binding System-

Two-way data binding is a fascinating feature that AngularJS offers. Two-way data binding means when any changes are done on the user interface, it also reflects on the app interface and vice versa.
It helps developers save a lot of time by getting rid of writing a plethora of codes again and again. Developers can easily change codes as and when required to improve the functionality of the app.
It also allows developers to keep track of features and functions of the applications.
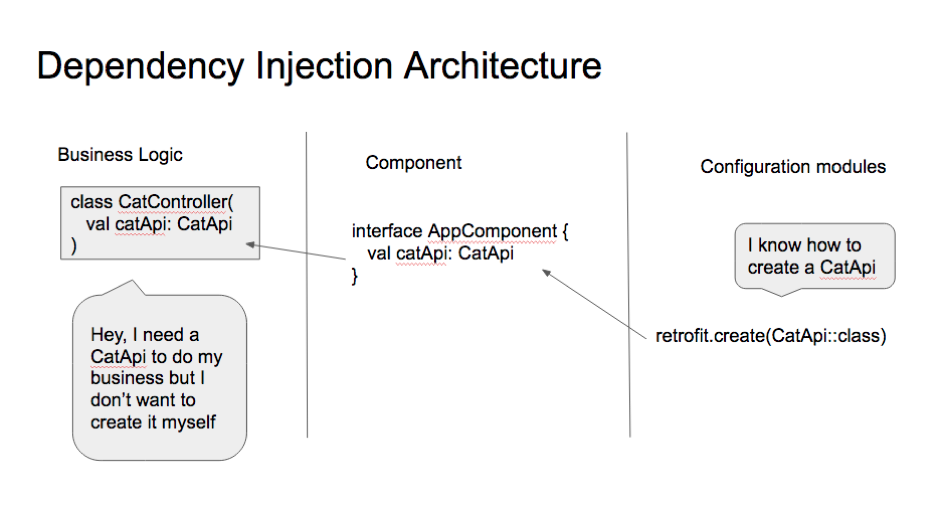
Dependency Injection

Not all frameworks provide the feature of dependency injection, and here’s where AngularJS stands out from the competitors. With AngularJS, you can easily ask for dependencies as it has a built-in subsystem of dependency injection that helps process the unit testing.
It is actually a software design pattern, where objects are checked for dependencies. It helps identify hard-coded dependencies and removes them, thus making the dependencies more configurable.
Developers can maintain, reuse, and test components without any hassle using the dependency injection.
Huge Collection of Tools
Another absolute reason to hire dedicated angularjs developers is the fact that it comes with innumerable efficient tools that make app development comparatively easier for the developers.
The huge collection of plug-ins, built-in tools, and add-ons facilitates the selection of language, data binding, and editing seamlessly. The tools and other functionalities are bound to boost the overall efficiency and productivity of the app.

Some tools present in AngularJS are Karma, Videogular, Mocha.js, ment.io, Djangular, WebStorm, SublimeText, etc.
Reusable Codes
What else does a developer wish for? Code reusability is a feature where existing codes are used to build new functions or even a software (here app). AngularJS comes with a feature where you do not have to write newer codes every time you start working on a project.
Using this feature, developers can reuse codes very efficiently without hampering the performance or efficiency of the project. This saves both time and effort of developers, thus making the process of app development easier and faster.
Any customization or modifications can be done effortlessly and in less time by just adding new codes to the existing set of codes.
POJO

Unlike other frameworks, AngularJS uses POJO, i.e., Plain Old JavaScript Object. This feature simplifies the job of adding or eliminating features from the objects in the app. Simultaneously, you can use the properties in loop whenever needed again.
With the use of POJOs, you do not require the getter/setter functions. The codes also look clean and intuitive and result in user-friendly apps.
Earlier, data flows within an application were monitored by data models. The concept of POJO has eliminated its need and offers brilliant objects and logic.
Interactive UIs
AngularJS works on HTML to work on the app’s user interface. It is loaded with configurable components that help angular.js developers to build lightweight and user-friendly user interfaces.
Compared to JavaScript, HTML is less likely to break and is more straightforward. HTML has special features that determine which controllers work for various elements.
It works on the WYSIWYG (What You See Is What You Get) model. Hence, you do not need to spend time deciding program flows, just define your requirements, and ANgular will do the rest of the work.
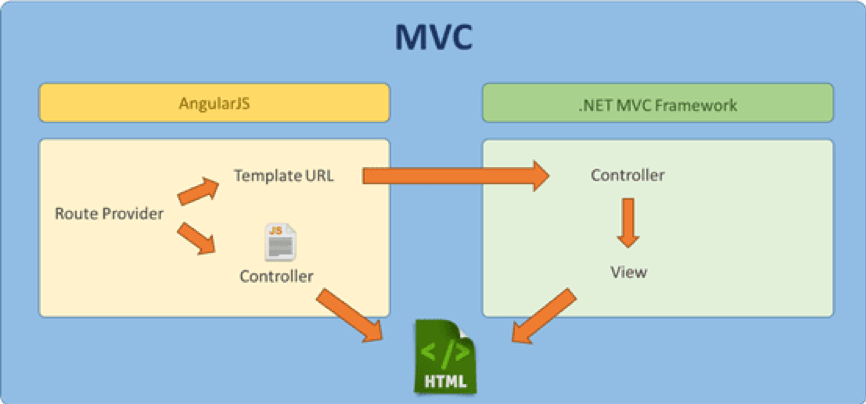
Mix of MVC and MVVM Model

Though AngularJS uses the MVC (Model-View-Controller) structure to build client-side applications, it does not implement the MVC design pattern in the traditional sense. It implements in a way that is closer to the MVVM (Model-View-View-Model) structure.
Using MVC structure, it can maintain the data in the model, display the data in the view layer, and the connection between model and view is controlled by controller function. In MVVM, the controller is substituted by the View and Model and thus establishes two-way data binding.
Facilitates Unit Testing

AngularJS sports an amazing feature in the form of exceptional unit testing techniques. It helps build high-performing and secure web apps. In the unit testing technique, codes are divided into smaller parts or units, and the test is carried on. This was previously done using a single page where each component was checked.
Unit testing saves time as well as effort and provides efficient results. Errors are easily detected in a single line and with the help of dependency injections, the errors are removed.
Backed by Google
AngularJS is backed by a huge community and tech experts from Google who can solve your queries any time. This huge community is spread all over the world and this is one reason behind the huge popularity of AngularJS.
Google provides fresh insights and advanced features to the framework and keeps updating it from time to time. Google’s huge network makes it one of the most accessible frameworks available.
Conclusion
These reasons mentioned above are enough for businesses around the world to choose AngularJS for mobile app development, and why wouldn’t be so? The amazing features and benefits surely lures enterprises to go for it without a second thought. You can approach any AngularJS development company to start with your next project and capitalize the benefits it offers.

