Contents
We’ve seen design trends come and go, but this year’s trends are all about making a statement. More and more digital designers are adopting vibrant visuals, immersive experiences, and eco-conscious elements to engage audiences in fresh ways.
Of course, we won’t see minimalism die down. Instead, this style is making a comeback with a daring twist. And we have more on the list that you can expect to make the design space more interesting to explore.
We’ve lined up ten design trends for this year and, perhaps, for future years. These trends can also have a major impact and change how brands interact with their audiences. Let’s go!
#1. Bold Minimalism
Minimalism is known for its clean lines and simplicity. But this was years ago, now this minimalistic design nuzzles toward a more amplified visual impact with more daring visuals to draw the viewer’s eye instantly.
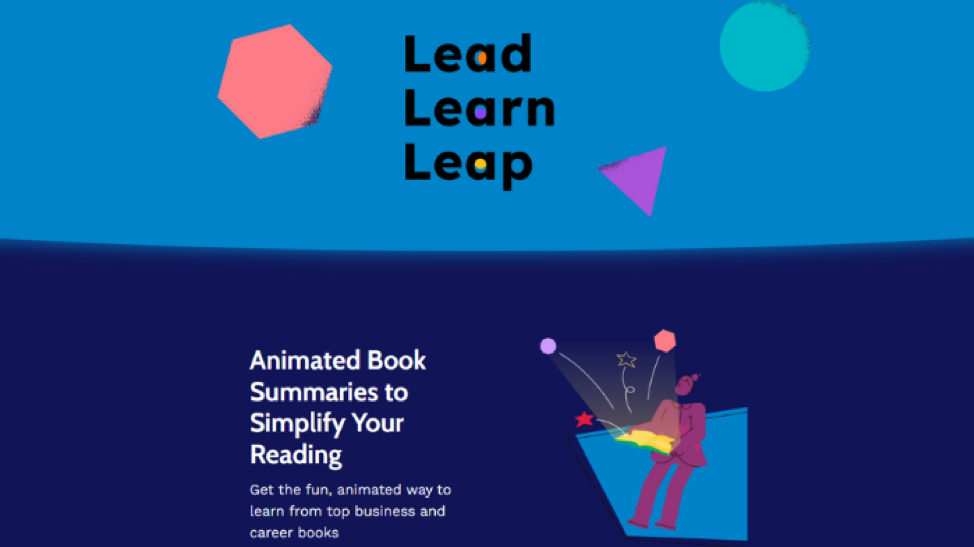
Negative space in minimalistic designs is often purposefully used for bold typography and saturated backgrounds. Brands also leverage vivid colors, high contrast, and larger shapes. Here’s an example from the LeadLearnLeap website that uses this design.

The design often feels uncluttered yet attention-grabbing as long as a balance between minimal details and maximum impact is incorporated correctly. It’s also somehow relevant to specific traits of younger audiences.
#2. 3D and Motion Graphics
Designs with 3D elements and motion graphics are typically immersive because they bring depth, realism, and fluidity to the visuals. This trend often features hyper-realistic textures, dynamic shadows, and multi-dimensional effects.
For static designs, 3D elements create depth through layered compositions and realistic textures. Meanwhile, motion graphics are typically short, loopable animations that give life to otherwise static content.
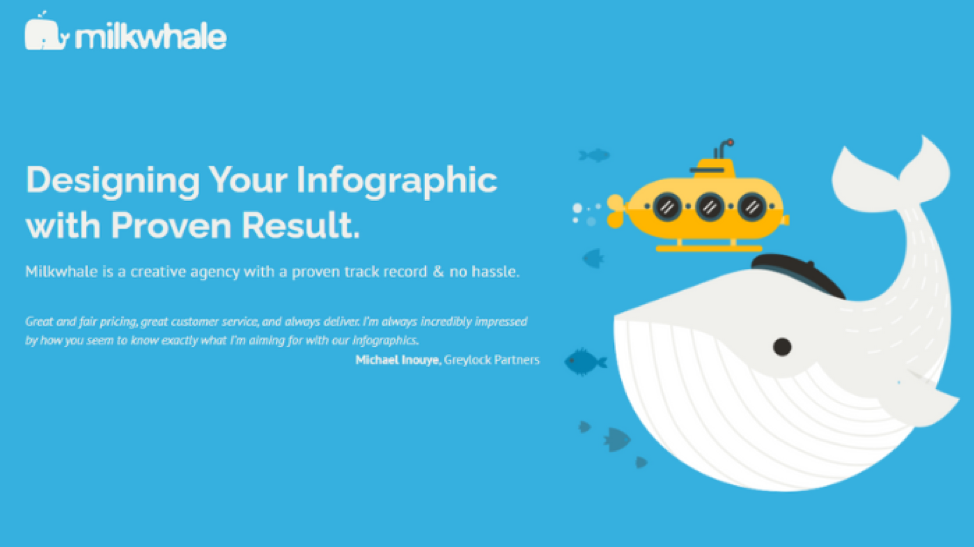
Here’s an example from the Milkwhale website that uses motion graphics with two-dimensional elements. Even though it doesn’t use 3D, it uses eye-pleasing moving elements across its website.

On the other hand, brands like Nike use 3D models of shoes and products in ads to showcase realistic, all-angle views. They want to display their products in dynamic ways to help customers visualize the product.
#3. Retro Futurism
Retrofuturism might be hard to imagine at first. In a nutshell, this website design combines nostalgia with forward-looking design, featuring neon colors, chrome textures, and bold, geometric shapes.
This style often uses vibrant gradients, neon glows, and sci-fi-inspired typography. It gives a nod to the aesthetics of the 1980s and early 1990s through holographic textures, grids, and galactic visuals.
Retrofuturism is often seen as colorful, playful, and surreal. On one hand, it appeals to viewers with a nostalgic feeling. On the other hand, it’s an innovative and creative look that pleases the eye.
#4. AI-Enhanced Personalization
In AI-enhanced design, the visuals and layouts dynamically adjust based on user preferences. This trend is becoming increasingly relevant to businesses today as they emphasize personalization.
The visual style is often minimalist and highly functional. It prioritizes user needs and preferences by involving adaptable color schemes, modular layouts, and interactive design elements that shift or rearrange based on real-time data.
Color palettes, imagery, and content can adjust based on user interactions. As a result, it creates an adaptive and unique design experience for every viewer. Platforms that use such designs are Netflix and Amazon.
#5. Eco-Conscious Design
For many consumers, brands with eco-conscious designs demonstrate values they identify with. Two examples of businesses applying this design are Patagonia and IKEA.
The eco-conscious design shows a commitment to sustainability, which is in line with citizens’ growing awareness of environmental issues nowadays. This approach commonly uses earthy tones, organic shapes, and visuals inspired by nature.
However, eco-conscious design goes beyond aesthetics. It often incorporates sustainable materials, minimalistic packaging, and messaging focused on ethical practices.
#6. Maximalist Typography
Maximalist typography embraces oversized, bold fonts and unconventional, expressive typefaces that make a statement. Yes, this trend lets fonts become the primary visual element in the overall design.
The text itself becomes art. It’s often paired with minimalist layouts or neutral backgrounds, which creates a striking contrast. This is a great strategy to draw attention to the text’s message.
Such designs are commonly seen in headlines, banners, and social media posts. For example, Vogue magazine uses maximalist typography in many of its digital layouts, opting for large, elegant fonts where the type alone captures attention.
#7. Dark Mode & Neon Accents
Dark mode has become increasingly popular, especially on mobile and desktop apps. What stands out about this design is the modern look and eye strain reduction that bring vibrancy and a futuristic edge.
This combination uses glowing neon colors like electric blues, pinks, or greens that “pop” against black or charcoal gray. The style gives an edgy, high-tech feel, perfect for digital interfaces, gaming, and tech-centered designs.
#8. Inclusive and Authentic Imagery
Inclusive and authentic imagery avoids overly polished or generic stock photos. It focuses more on representing diverse backgrounds, body types, ages, and experiences to create a more relatable and welcoming brand presence.
The aesthetic favors real-life, candid shots that capture genuine expressions and interactions. It also often incorporates natural lighting, casual poses, and real settings to enhance the authenticity.
Moreover, this style emphasizes storytelling and connection. In many cases, you can find inspiring stories behind each campaign, which help brands foster trust and relatability.
#9. Glassmorphism
If you haven’t heard about glassmorphism before, it’s a design characterized by a frosted-glass effect that creates a blurred, translucent background behind the content. So, when you explore the content, it looks as though it’s behind a layer of glass.
This trend uses soft shadows, transparency, and subtle gradients to give a sense of depth and layering. Such elements also enhance the modern and sleek feel of a UI.
We can see this design is mostly applied to app interfaces, navigation menus, and buttons. Designers must keep in mind that they create a visual hierarchy without overwhelming the screen.
#10. Augmented Reality (AR) Experiences
Augmented Reality (AR) has brought a fresh dimension to design by allowing users to interact with elements in a real-world context through their devices. When a brand uses this design, it often blends realistic 3D models with the physical world.
The main goal of this design is to enhance user engagement, which is applicable across industries such as e-commerce, education, and entertainment. For example, you can try AR incorporated into virtual try-ons, product previews, and interactive ads.
AR designs are immersive and visually interactive. A brand known for using AR in its marketing strategy is IKEA, which allows customers to visualize furniture in their own space to improve decision-making.
Takeaway
Some of these trends have indeed emerged in past years, but their continued relevance speaks to their adaptability and impact. Trends like bold minimalism, 3D motion graphics, and inclusive imagery persist because they evolve alongside technological shifts and audience expectations. As long as these styles resonate and reflect contemporary values—whether through visual clarity, interactivity, or cultural inclusivity—they remain powerful tools for designers and businesses. Last but not least, good design is always relevant as long as it continues to connect and communicate effectively.

