Contents
About Web Design
Web design is the designing of websites presented on the internet. Instead of software development, it typically signifies the user experience components of website development. The primary focus of web design used to create websites for browsers on the desktop, but from the middle of the 2010s, designing for tablet and mobile browsers has gained significance.
Role of a Web Designer
A web design company or a web designer is accountable for a website’s feel, look, and occasionally the content as well. For example, appearance means the colors, typography, and images used. An effective web design is friendly to users, visually pleasing, and suitable for the target audience and brand of the website. Most websites place a strong focus on maintaining ease so that users are not disturbed or perplexed by extra functionality and features.
The final product of a web designer is the proper basis of the website, which cultivates and grows the target audience’s trust. It should also be thought about eliminating as many possible sources of user irritation as feasible. If you wish to design an effective website, the web design company Krock Digital Solutions will give you the best results.
Understanding Website Development
Web development is generally referred to as web development. It describes the activities involved in constructing, developing, and managing web applications and websites that are used to access information online through a browser. However, it may also comprise web programming, web design, and database management.
The term “web development” is often reserved for the actual production and programming of apps and websites, even though it is closely related to the work of designing the features and functionality of apps and websites (commonly known as ‘web design’).
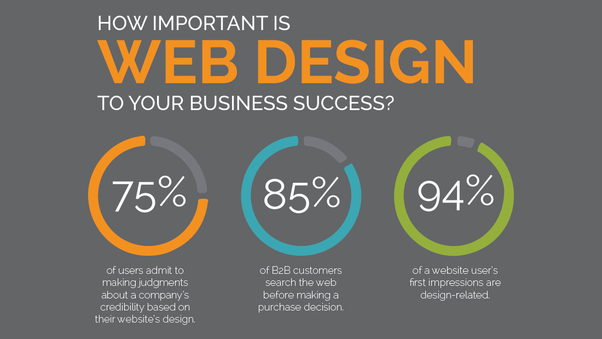
Why is Web Design essential?
Simply put, if users or businesses don’t have a significant online presence, they are hindering the growth of their brand.
If potential clientele search for any brand on the web and find nothing, they will surely assume that the brand is shut down. They will think the business doesn’t care about its goods or business if they seek and find something below standard. By having the right web design, users can make sure that every relation that begins on their site is a positive one.
Ideal Web Design – The Requirements
Effective web design is the ‘Objective’. In terms of design, art or sticker design, depending on the viewer’s preferences is considered ‘good’. The distinction between “good” and “not good” in web design is clearer. A well-designed website perfectly regenerates the experience that the visitor is pursuing.
An effective website is one that converts its readers or visitors. The term “convert” on the web simply means to persuade a user to perform any specific activity. A website makes a conversion when any user performs an action that is requested to them. Conversions can take several forms like account creation, purchases, newsletter subscriptions, and access to more website material.
A few key characteristics are combined in effective website design to promote conversions. These consist of:
- Choices should be clearly displayed for users (the lesser choices given to users, they are less likely to become confused and overwhelmed)
- Convincing use of the negative space
- Obvious and clear call to action
- Responsive design is a design that reorients and resizes itself to the screen of the user, making the website simple to use on different devices like tablets, smartphones, desktop browsers, or laptops.
- Rightly sized fonts following the hierarchy
- A user journey that is well thought out and has few distractions (i.e., uses only images and text that are entirely relevant to the page’s subject, only buttons leading to desired actions, and uses different fonts for emphasis and calls to action rather than just for variety’s sake)
- Images and articles that are relevant and of excellent quality to draw the attention of the readers
- The right balance between the text and visual content on every page (a lot of text can be overwhelming for visitors, while too enough text might be just as uninteresting).
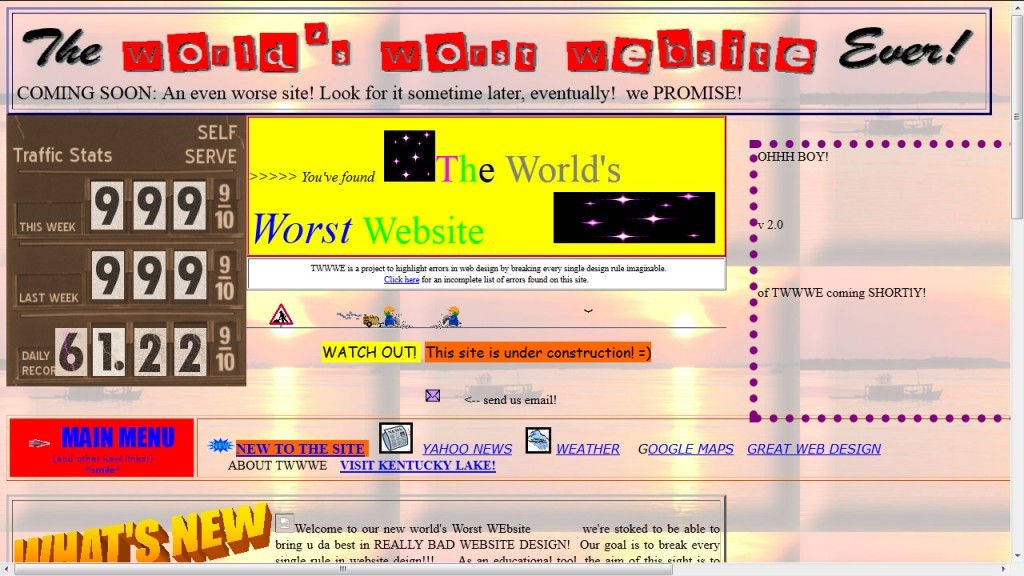
What Spoils the Web Design?
Precisely, visitors shouldn’t have to take effort to use the website. A website should be simple to use and intuitive throughout the whole browsing experience.
Calls to action are among the examples of excellent web design, while ambiguous ones include poor web design. Low-contrast, difficult-to-read typefaces are poor web design; high-contrast, effective fonts are the good ones.
Few more Sections to avoid:
- Distracting Images & Backgrounds: A general note asks to keep away from tiled backdrops. However, there are a few specific situations in which a tiled background might be a wise choice, they are typically distracting.
- The Non-Responsive Design: In the modern world, any website should be highly mobile-responsive.
- Unclear Links & Buttons: Visitors should be able to easily identify the images and text that will direct them to new sites or confirm their selections without having to search for buttons and links. Users should also be able to easily identify fillable fields.
- Avoid giving generic or irrelevant filler text and stock photos without important details.
Website Design Types: Responsive vs. Adaptive
Online articles on a wide range of website design approaches (static, fixed, fluid, etc.) may be found. However, in today’s mobile-centric world, just two website styles—adaptive and responsive—should be used to correctly build a website.
Responsive Websites
Flexible grid layouts can be used for responsive websites that depend on the percentage that each element occupies in its container. For example, if a header occupies 25% of its container, that percentage will not vary no matter how the screen size changes. While adaptive websites simply adapt when they reach a cut-off point, responsive websites are continuously changing to fit the screen size. Responsive websites can also employ breakpoints to provide a unique design for each screen size.
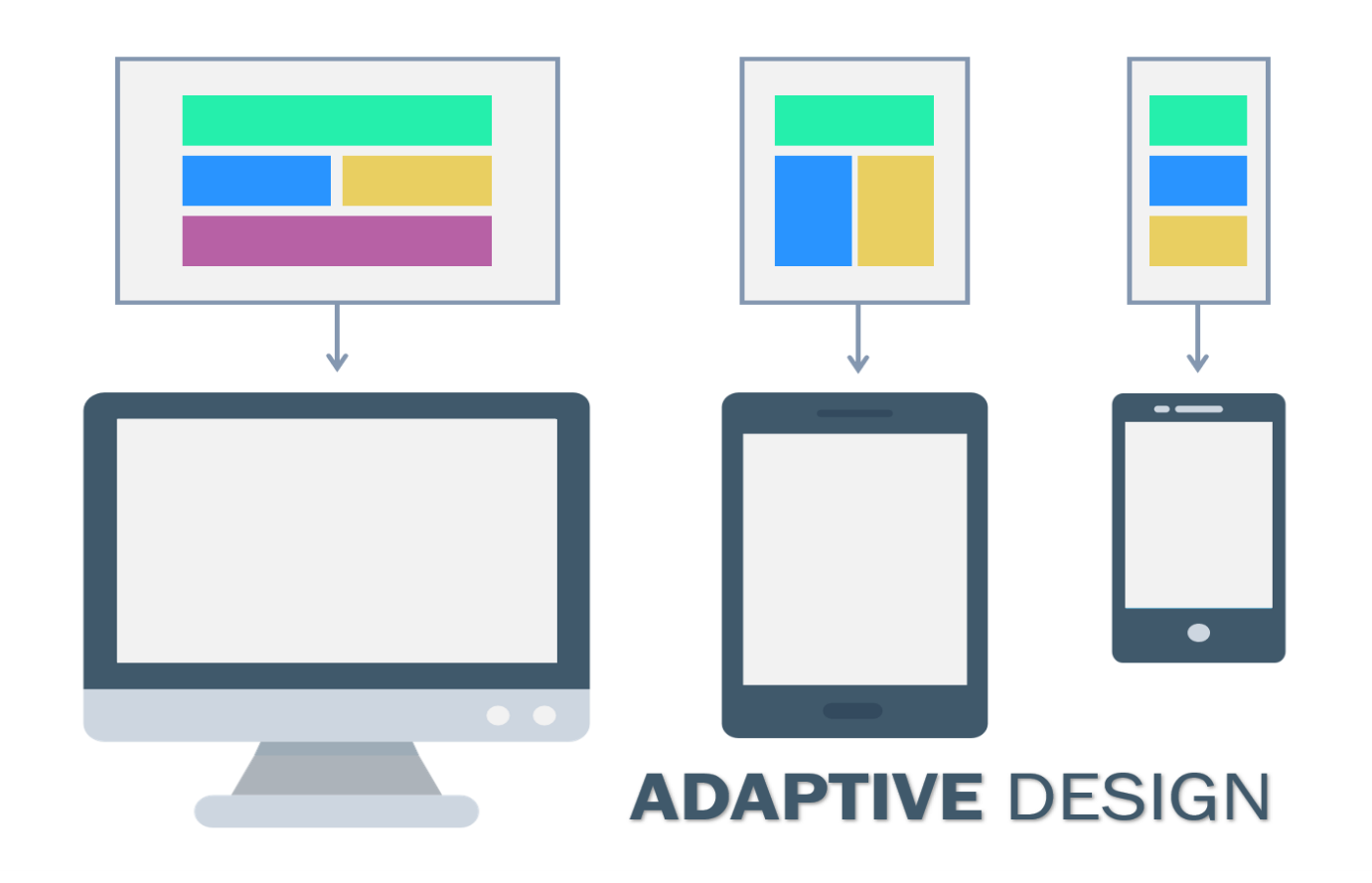
Adaptive Websites
Two or more website versions that are tailored for different screen sizes are used in adaptive web design.
Adapts – Device Type
The “user-agent” parameter in the HTTP request sent by the user’s browser to a website lets the server know what kind of device is attempting to access the page. Based on the type of device accessing it (e.g., mobile, desktop, or tablet), the adaptive website will know which version to display. On a desktop, problems will occur if the browser window is shrunk since the page will still show the “desktop version” instead of adapting to the new size.
Adapts – Browser Width
The website switches between versions using breakpoints (specified width sizes) and media queries (a CSS property that allows a webpage to alter to multiple screen sizes) instead of the “user-agent.” As a result, for greater design flexibility and an improved viewing experience, users will have variants with widths of 1080 pixels, 768 pixels, and 480 pixels instead of a tablet, desktop, and mobile version.
Wind Up
The user’s brand’s central hub is always its website. They can express their vision, goals, and a lot more there. It must represent the user’s brand and make direct contact with clients, whether they develop it themself with the aid of online tools or hire freelancing experts. For assistance regarding website designing or lack of time, krockds can do it for you.