Contents
If your website is down, then it means that something happened, and things went south. Actually, that’ll be the worst-case scenario for every website owner or webmaster, because if a website is down, it means that someone missed something and messed up. Usually, it is what it is, no more, no less. Although sometimes that’s not the case and downtime was caused by some other reasons.
Anyhow, if you’re responsible for a website, you must be prepared for things that might happen, no matter the cause. And if you’re not, you must be prepared to face consequences. Actually, both are a must for a professionally thinking website owner or a webmaster. So, it is important to understand how to prevent it from happening right from the beginning.
Choose a reliable hosting service
This is the thing that should be considered even before you create your website. That’s for sure, because a lot of downtime issues are caused by server-side problems. Or, if you put it simply, those problems are things which a hosting service provider is responsible for. And feigning ignorance in such an important matter like choosing a reliable web hosting will lead to a lot of future problems.

In terms of reliability, there are not too many things to consider when you’re choosing a hosting for your website. Nevertheless, some future website owners miss those things, looking for suitable solutions for their needs or picking the most affordable ones. Only to regret it later. But when you think about stability of your future website, you should check the following things:
- Hosting reputation and reliability.
- Hosting guaranteed uptime ratio.
- Hosting support service responsiveness and skills.
The surefire way to check on those things above is to look for reviews on a particular hosting service. If there are a lot of satisfied customers with little to no complaining ones, then this provider is a no-go. Because satisfied customers won’t post a review on a service. Those are simply satisfied with how it works and won’t bother themselves with such matters. And unsatisfied ones will surely complain and point at every nook and cranny with all kinds of occurring problems.
And don’t forget to read through hosting’s Terms of Service and such to find out everything about its guaranteed uptime. If there’s nothing – start looking for another provider. Because every reliable hosting service guarantees a refund if monthly uptime will be lower than a specified value.
Find a reliable monitoring service
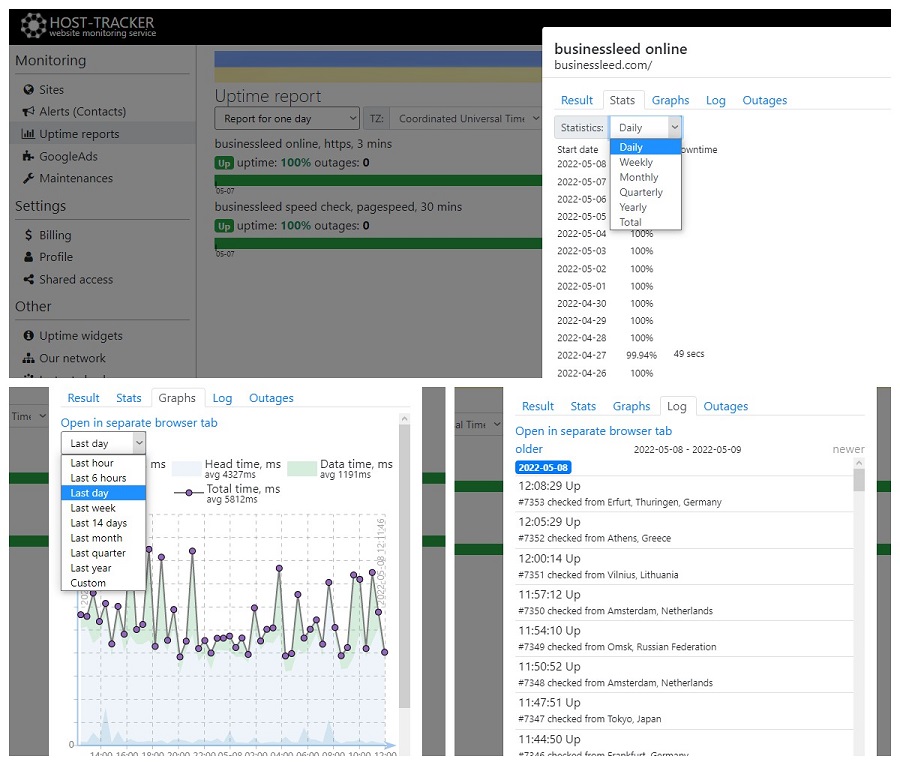
Well, when push comes to shove and a website goes down, you will have little to no time to look for the source of trouble. Therefore, you need to run diagnostics round-the-clock just to instantly know where and what happened with your website or server. Simply put, you need a reliable and versatile website monitoring service to look into your website’s status instead of you. And among the vast variety of offers available, the most useful toolkit that will help you when there is a website down – host-tracker.com/en, a HostTracker monitoring platform.

This service, if we speak about a full-fledged website monitoring, is a must for every website owner or a webmaster who wants to keep a website under constant overwatch. It has a lot of tools to deal with finding the cause of almost all issues that might occur. From the very basic accessibility monitoring routines and speed tests and to server hardware monitoring tools and DNSBL checks.
What’s more to it, everyone can check what HostTracker can do using various manually launched services available even without subscription. For instance, you can run basic ping test host-tracker.com/en/ic/ping-test for free along with other tools at full capabilities except automated schedules.
Also, there is a statistics service to deal with the issues in the long run. And, of course, it has an instant notification system to inform a person who is responsible for troubleshooting about problems that occurred here and now. Which will help with shortening the response time with sending a simple message via one of the messengers or even on the phone. On top of it, this particular HostTracker service has a 30-day free subscription plan accessible to newly registered users.
Don’t neglect website’s security and safety
Better to prevent viruses, malware, hacking attempts and DDoS attacks than to deal with the aftermath. Therefore, one responsible for a website should be prepared for the worst and make some arrangements beforehand, such as implementing firewalls, updating software, and performing regular penetration testing. And there are a lot of things to do if you want to be ready for everything related to cyber security.
Don’t forget to back up your website
Regularly make backups without forgetting about it. Consider having multiple backup copies in separate storages. And think about getting yourself a backup server to have a place for your website to move to in case of emergencies.
Limit login attempts for users and admins
The most surefire way to prevent a brute force hacking is to limit the number of login attempts. Therefore, the bot responsible for this won’t have a chance to force its way through. This way you will get rid of one of the possible troubles.
Make authentication complicated and enable a two-factor method
Annoying for users, but a must for security, this method will also help against brute force hacking as well as against account stealing. At least make authentication this way to administrators and for yourself to secure your dashboard.
Use anti-malware plugins and WAF
Install antivirus and antimalware dashboard plugins to check your website’s source code for malicious elements. There are some cases which will be harmful for users as well as for admins and lead to various consequences. Therefore, having such a plugin installed will help in prevention of using some cyber-attack methods. And don’t forget about setting up a Web Application Firewall (WAF) to monitor your website’s traffic and block suspicious users.
Optimize website’s access and loading speeds
Consider your website’s performance metrics as important as its overall availability. Of course, you can reach the best uptime possible even without it, but your users and various services related to your website won’t be happy about it for sure. And there are a lot of reasons for it.
First of all, as Google stated, 3 seconds are already a lot of time for website loading. Most users will consider leaving such a slow website, thinking that there are troubles with it or it has content missing. Also, search engines, advertising services and promotional services related to your website can and will consider it as unreliable. Therefore, those services will lower your website’s ratings in their queues. And you will lose reputation as well as potential customers and profits.
To add more fuel to your motivation to optimize the performance of your website, you should understand that your server might have a timeout limit. And if your website has slow loading speed, things can go south and a server might even shut it down, causing a server timeout error. And this will result in a downtime. Therefore, you should understand what possibly slow down website loading could and what to do with those issues.

Hosting bandwidth and location
If your web host has the correct bandwidth settings for your website, then you should be fine. But if there are server issues, your website may load slower than expected. Especially when you use shared hosting for your website. But that’s not all.
From a user perspective, your website should load within the aforementioned 3 seconds, no matter where your website’s server is located. And to determine the size of this problem, you can try host tracker http tracker online service which will allow you to see how much time it takes to load your website from various locations. This kind of network monitoring is crucial to identify any performance bottlenecks or connectivity issues that may affect the loading speed and user experience of your website across different geographical locations.
If loading times are long, then it’s time for you to use a CDN (content delivery network) to virtually shorten the distance. Thanks to this, you will be able to minimize the loading time of the website, regardless of the location of the users.
Webpage size
This is what everyone talks about when they mention heavy or light websites. The size of a web page refers to the sum of all its resources, from back-end code and built-in services to various content types and databases.
Obviously, the higher the weight, the longer the website will load. It is usually very important that all frontend page code and content is optimized for fast and accurate loading. With a balance between ease and quality.
Content compression method
Compression is an essential procedure that must be followed to reduce loading times by reducing the size of each individual file on a website before it reaches users’ devices. Currently the most common compression method is GZIP, so you should familiarize yourself with it.
Basically, if GZIP compression is configured on the server, the server will compress files using lossless methods, and users’ browsers will subsequently decompress them to their original size. Thus, the size of the web page becomes smaller because the content becomes less heavy.
Web browser caching
In addition to compression, it is important to properly configure caching in your web browser. This will be useful if your website has a lot of the same content on different web pages. Because if this content is cached, users’ web browsers will save it locally, which will improve the overall web page loading speed. Simply put, browsers will request cached data from users’ local storage, not from the server. And it will save the time it takes to load the web page as well as the bandwidth of the users.
Caching is useful when you have a lot of static content that won’t change for a long time. But if you have frequently changing content, you shouldn’t mark it as cacheable. Because otherwise, users’ browsers will receive the same data on the web page, even if it has been refreshed. And, of course, it is important not to forget about caching time limits in order to set everything up correctly.
CSS and JavaScript
CSS and JS code create a lot of problems if you don’t set the load order correctly. Because if the web page CSS or JS code is present on the web page, it will be loaded before everything else. Even if it’s really not needed for the top of the page. This is easy to fix by removing these parts of the web page code.
If you are unable to remove them, you can fix these issues with various plugins. Or by adding script attributes like defer (to load CSS or JS after everything else) or async (to load in parallel with everything else). This will not give a huge increase in downloads, but it will be noticeable.



